
Now that we’ve converted the letters into vector objects, let’s ungroup them: I use shortcuts for some things, like copy and paste.īut despite the fact that I have the names of thousands of fonts in my head, in addition to 35 years’ worth of Duran Duran song lyrics, I don’t have a very good memory for keyboard shortcuts.

I think on a Mac, you’d use the Command key instead of the Control key. You could also use the Shift+Ctrl+C shortcut if you’re on a PC. This takes the text objects and turns them into shapes made up of vector paths. Once again, I’ve selected both words with my selection tool, then I’ve gone to Path > Object to Path in the menu.

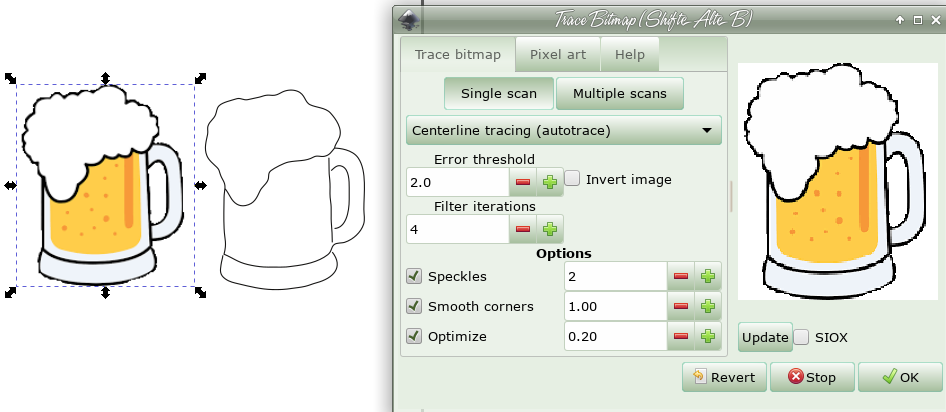
Now that we have our text spaced the way we want it, we need to turn it from text into vector shapes. I only learned what was absolutely necessary in Inkscape to make these screenshots. (Negative 10 what, you may be asking – pixels? Points? Some mysterious units of measurement? The answer is: I’m not sure. You can see, the letters have scooted much closer to each other. Up along the top, in the field next to the AA, I changed the number from zero to negative 10. Here I selected both words with the selector tool (the black arrow at the top of the left-side toolbar), then clicked on the type tool (That letter A in the left-side toolbar). I decided I wanted to smoosh them together a little bit tighter. But you may find the letters a little too far apart. I’ve typed out SHADOW for our shadow effect, and STROKE for our stroke effect. Going that way calls up a little text window that you can do your fiddling in.

You can either just click on the text tool in the toolbar (the letter A near the bottom left), then click in your workspace and type, or you can go to Text > Text and Font via the menu. Fortunately, there are plenty of guides out there, so thanks to a lot of Google searches, here’s what I taught myself this week. I’m normally an Illustrator user, so while a lot of these concepts are ones that I normally use every day, I had to figure out how Inkscape accomplished the same actions.

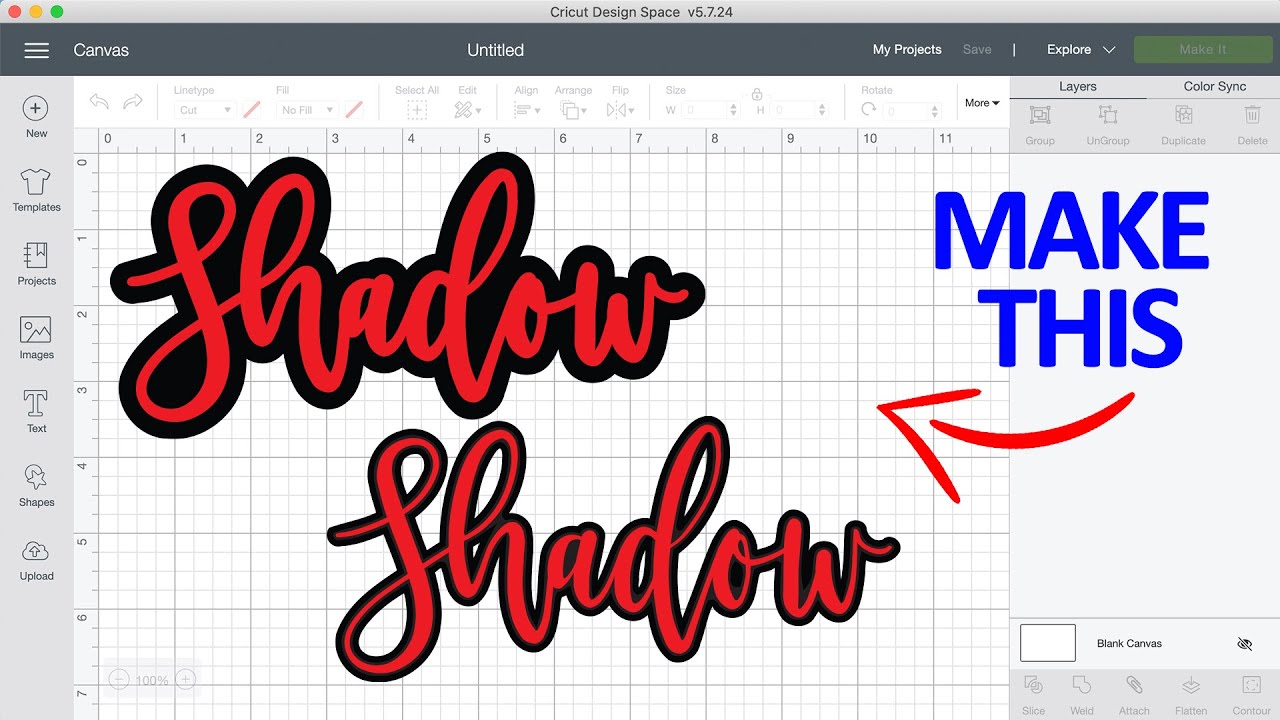
Our end product will be an SVG file, a vector format which can then be opened up in tons of other graphic programs. It’s a free vector editing program that has versions for Windows, Mac OS X, and Linux, so it’s a program that almost anyone can use. There are ways to achieve these effects in lots of software, but in the interest of making this tutorial something that anyone can do, I’m going to create these effects in Inkscape. Recently, I’ve seen people ask about how to get two specific text effects: a kind of “drop shadow” line, and a full outline.


 0 kommentar(er)
0 kommentar(er)
